¡Hola Angular 8!
Todo lo que necesitas para crear tu primera app con Angular 8.

Introducción
Angular es un framework JavaScript muy popular, usado para desarrollar aplicaciones web, de escritorio y móviles. El desarrollo de aplicaciones con Angular, involucra HTML, CSS y TypeScript que posteriormente es compilado a JavaScript.
Usar Angular proporciona ventajas como:
1. Soporte para Single Page Applications (SPA)
SPAs son un tipo de aplicación web que cargan una sola página HTML, esta página es actualizada dinámicamente de acuerdo a la interacción del usuario con la aplicación sin tener que recargar la página completa.
2. Two-way data binding
Esta característica nos permite actualizar datos de manera automática en dos vías. Es decir, si nuestra fuente de datos cambia, la interfaz actualiza los datos, y viceversa.
3. Modularidad
Por diseño, el código de nuestra aplicación está organizado en módulos. Un módulo está relacionado a grupos de componentes, directivas, pipes y servicios.
La modularidad también provee otros beneficios en Angular, como la habilidad de cargar solamente los componentes que necesitamos, conocida como Lazy-Loading.
4. Requiere escribir menos código
A todos nos gusta escribir menos código, que al mismo tiempo sea más efectivo. Angular soporta la arquitectura MVC (Model-View-Controller). Adaptarnos a este diseño nos permite escribir menos código y hace más fácil implementar buenas prácticas.
5. Interfaz de usuario declarativa
Nos permite definir la interfaz de usuario utilizando HTML de manera intuitiva y menos compleja que hacerlo con JavaScript. No tenemos que preocuparnos por el orden en que se cargan los componentes o el flujo del programa.
En los últimos días, se liberó la versión 8 de Angular. En esta versión se mejoraron los tiempos de arranque de las aplicaciones y se incluyen nuevos API para interactuar con la CLI.
Prerrequisitos
Para sacar el mayor provecho de Angular necesitas conocer un poco de:
- HTML
- TypeScript
- CSS
Paso 1: Obtener las herramientas
Antes que nada, debemos contar con algunas herramientas instaladas en nuestra computadora. Como yo ya tenía las herramientas instaladas, creé una máquina virtual con Elementary OS, una distribución de Linux basada en Debian.
Node.js
Angular, Angular CLI y las aplicaciones con Angular dependen de librerías disponibles como paquetes de NPM.
En Linux (Debian)
Los siguientes comandos funcionan en distribuciones de Linux basadas en Debian. En la terminal del sistema, ejecuta las siguientes líneas:
sudo curl -sL https://deb.nodesource.com/setup_12.x | sudo bash -
sudo apt-get install -y nodejsEn Windows o MacOS
Angular CLI

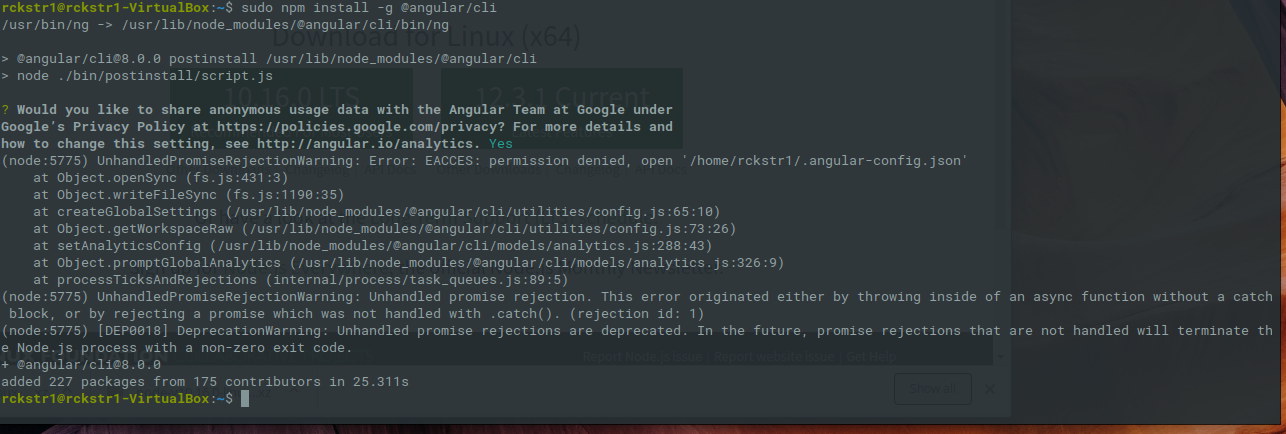
La interfaz de línea de comandos o CLI, es una herramienta que usaremos para inicializar, desarrollar y mantener nuestras aplicaciones. Para instalar Angular CLI ejecuta la siguiente línea en la terminal (es posible que necesites permisos de root o administrador):
npm install -g @angular/cliVisual Studio Code (o cualquier otro editor de código)

Este paso es opcional. Puedes usar el editor de código que más te guste. Visual Studio Code es mi favorito por la cantidad de extensiones disponibles y la terminal integrada. Si prefieres no usar Visual Studio Code puedes omitir esta parte.
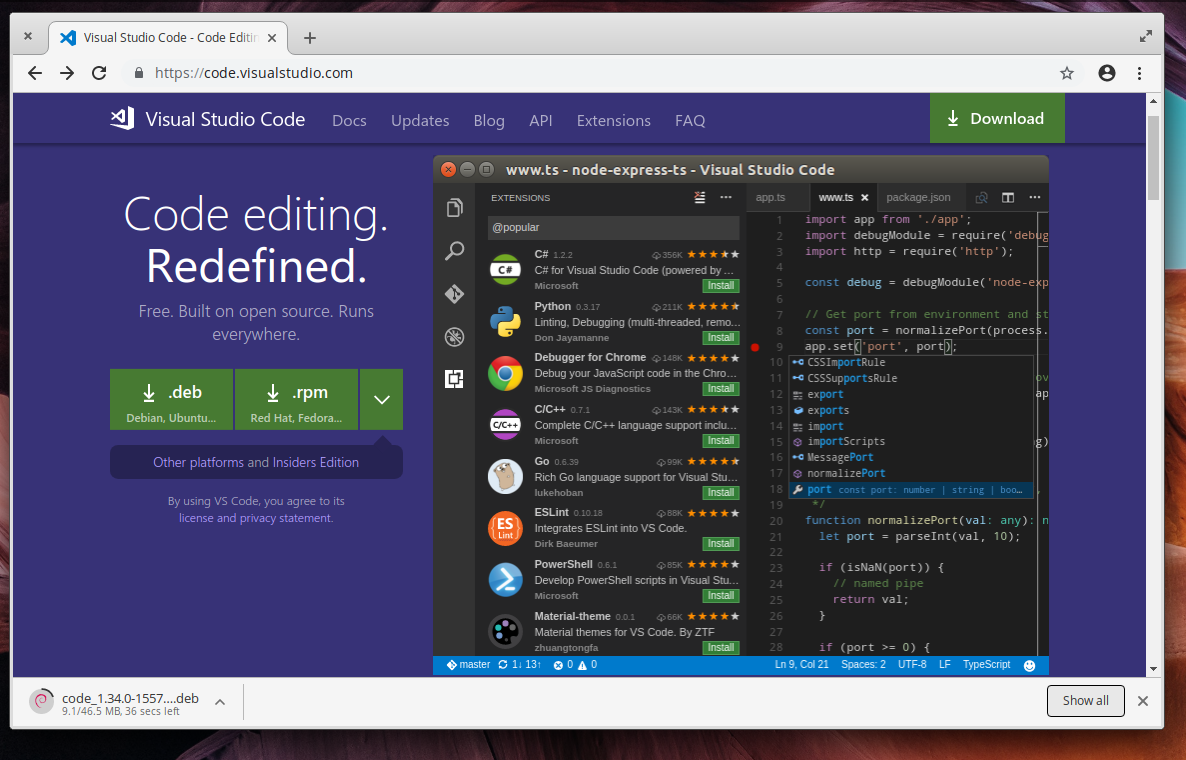
- Utilizando cualquier navegador, ve a code.visualstudio.com
- Descarga el instalador
- Instala la aplicación
Las opciones de descarga varían dependiendo de tu Sistema operativo. Si estas usando Linux, tienes la opción de descargar un archive .deb o .rpm, como estoy usando Elementary OS, descargué el archivo .deb.
En mi caso, ya tenía preinstalado “Eddy” como manejador de paquetes, puedes instalar “Eddy” o cualquier otro manejador de paquetes dependiendo de la distribución de Linux que estés utilizando.
Por otro lado, si estas en Windows o MacOS, no tienes de que preocuparte. Simplemente haz clic en el botón de descarga e instala Visual Studio Code como cualquier otra aplicación.
Extensiones recomendadas
Esta parte también es opcional. Aunque puedes optar por utilizar Visual Studio Code sin instalar extensiones, recomiendo usar estas extensiones porque agregan características al editor y nos puede hacer el trabajo más fácil a corto y mediano plazo.
En la ventana de Visual Studio Code, haz clic en el último botón de la barra de actividades en el lado izquierdo para abrir la vista de extensiones.
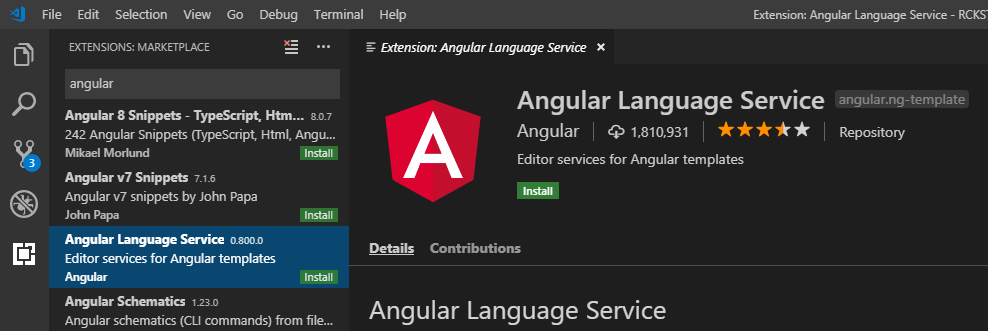
Angular Language Service

Esta extensión provee una mejor experiencia al trabajar con plantillas de Angular con características como listas de autocompletado, mensajes de diagnóstico AOT, opciones para ver la definición de variables u objetos.
- En el campo de búsqueda, escribe “Angular” (sin comillas).
- En la lista de resultados, selecciona la extensión “Angular Language Service” y después haz clic en “Install”
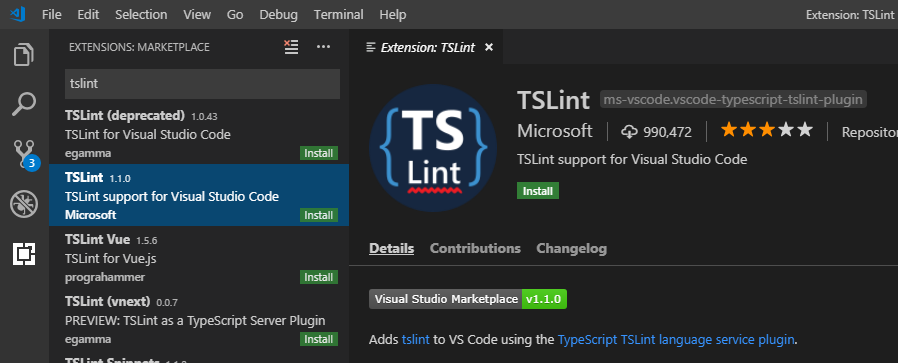
TSLint

TSLint es una herramienta de análisis de código TypeScript que revisa legibilidad, facilidad de mantenimiento y errores de funcionalidad. Puede personalizarse con tus propias reglas, configuraciones y formateadores.
- En el campo de búsqueda, escribe “TSLint” (sin comillas).
- En la lista de resultados, selecciona la extensión “TSLint” de Microsoft y después haz clic en “Install”.
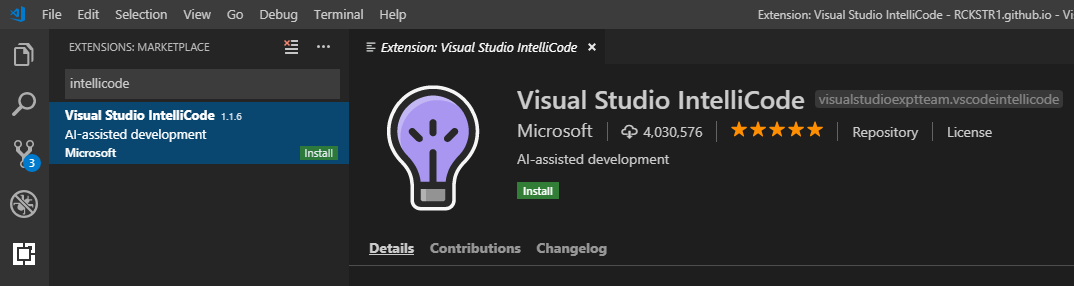
Visual Studio IntelliCode

Esta extensión provee características asistidas por inteligencia artificial para varios lenguajes de programación basadas en contexto y machine learning.
- En el campo de búsqueda, escribe “IntelliCode” (sin comillas).
- En la lista de resultados, selecciona la extensión “Visual Studio IntelliCode” y después haz clic en “Install”.
Tipo de letra Fira Code (opcional)

Fira Code es una extensión del tipo de letra Fira Mono, que contiene ligaduras para combinaciones multicaracter más comunes en programación. Esta característica ayuda a leer y entender código más rápidamente.
- Utilizando cualquier navegador, ve a github.com/tonsky/FiraCode y descarga los archivos del repositorio
- Instala el tipo de letra en tu computadora. En mi caso, instalé los archivos OpenType.
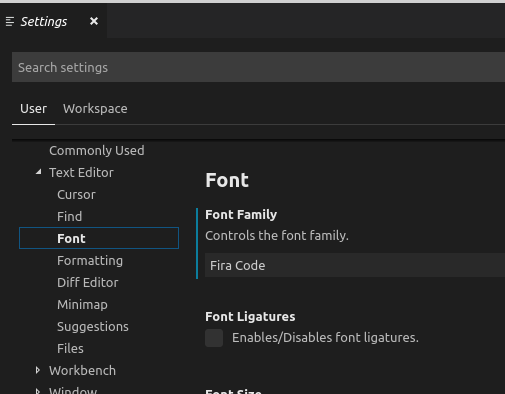
Configurar Fira Code en Visual Studio Code
- En la ventana de Visual Studio Code, presiona CTRL+, en Windows o Linux, o CMD+, en MacOS para abrir la pantalla de configuración.
- Una vez en la pantalla de configuración, haz clic en “Text Editor” y después en la opción “Font”.
- En el campo “Font Family” escribe “Fira Code” (sin comillas).
- Activa la casilla “Font Ligatures”

Paso 2: Crear nuestra primera app con Angular 8

- Desde la terminal, navega al folder en donde quieres crear tu aplicación. Yo decidí crear un folder nuevo para guardar mis apps.
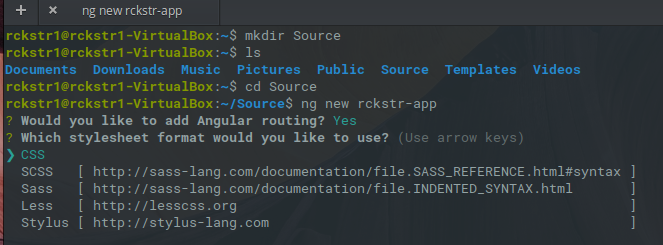
- Una vez dentro del folder donde vas a crear tu app, escribe el siguiente comando:
- Después, debes especificar el formato de estilos que va a usar la aplicación, para este caso selecciona CSS.
- Por último, indica si deseas compartir datos de uso con Google.
ng new [nombre de tu app]Angular CLI comenzará a crear tu aplicación y te presentará algunas opciones. Primero debes indicar si quieres agregar Angular Routing a tu app, por lo general vas a necesitarlo, selecciona la opción para agregarlo.
Ahora verifica que se creó un folder con el nombre de tu nueva aplicación.
Ejecuta la aplicación

A partir de este paso, comienza a utilizar la terminal integrada de Visual Studio Code, si prefieres otro editor de código, puedes seguir usando la terminal de tu sistema operativo para ejecutar comandos.
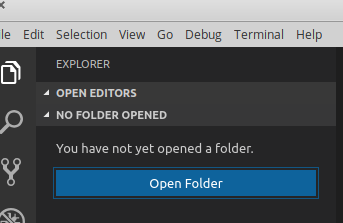
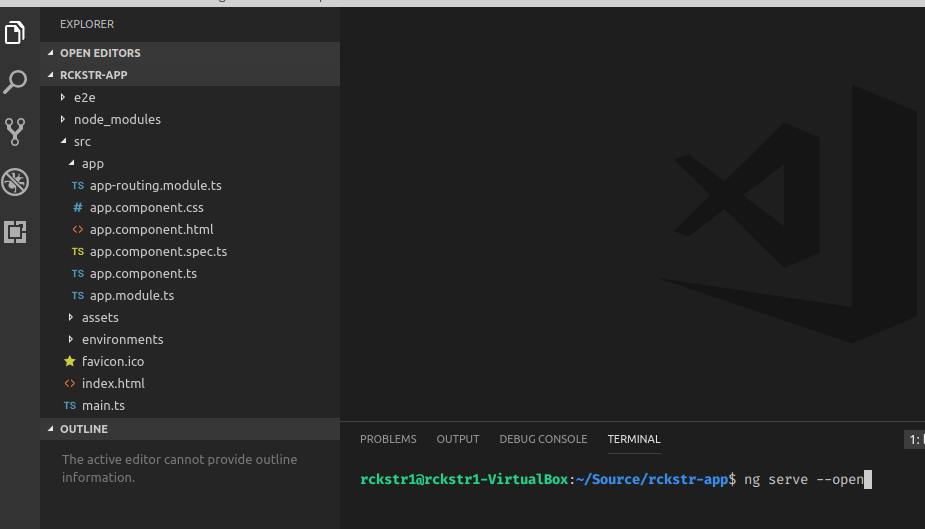
- Abre Visual Studio Code y haz clic en el primer icono de la barra de actividad para mostrar el explorador de archivos.
- Haz clic en el botón “Open Folder” y selecciona el folder de tu nueva aplicación para que Visual Studio Code muestre los contenidos de tu aplicación en el explorador de archivos.
- En la barra de menú, has clic en “View” y después en la opción “Terminal” para abrir la terminal integrada.
- Desde esta terminal puedes ejecutar tu aplicación escribiendo:
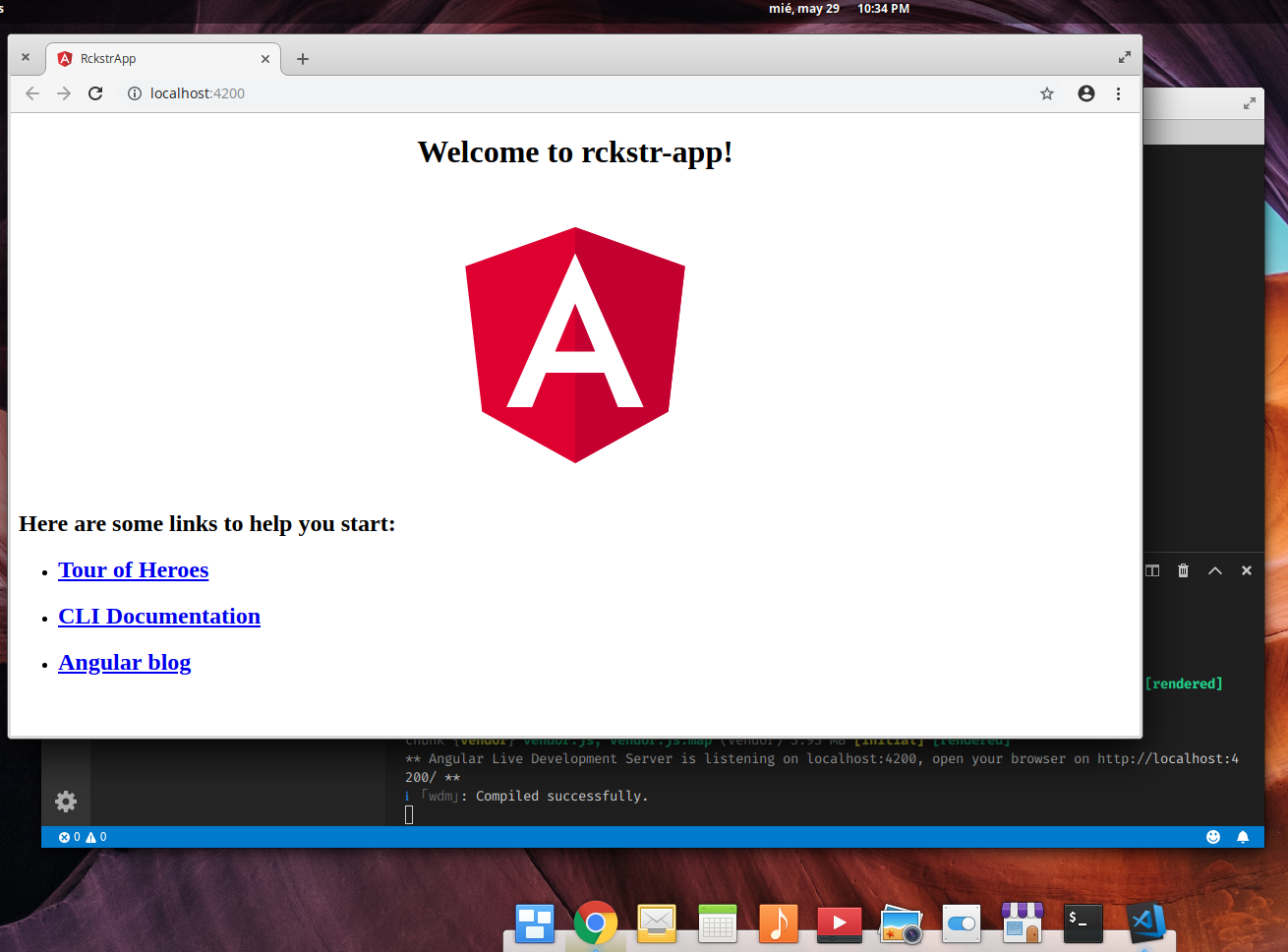
ng serve --open
El modificador "--open" es opcional. La diferencia es que si usas “-- open” la aplicación se abre automáticamente en tu navegador predeterminado, de otra manera, tendrías que ejecutar cualquier navegador y abrir http://localhost:4200.
Mientras la aplicación se está ejecutando, la ventana del navegador se actualiza automáticamente después de guardar cualquier cambio en tu código.
Para dejar de ejecutar tu aplicación, presiona CTRL+C en la terminal.
Conclusión

Ahora ya tienes lo necesario para comenzar a escribir aplicaciones web, móviles o de escritorio con Angular 8.
El código fuente completo de la aplicación de ejemplo puedes encontrarlo en GitHub, en https://github.com/RCKSTR1/Angular8RCSTR-APP o si prefieres, puedes clonar el repositorio directo en https://github.com/RCKSTR1/Angular8RCSTR-APP.git
Si tuviste algún problema o duda al seguir los pasos, o si tienes alguna pregunta acerca de este post, contáctame en Twitter, Facebook o LinkedIn.
Es cuánto.
Fuentes
- Documentación de Angular. https://angular.io/docs
- Guía de setup de Angular. https://angular.io/guide/setup-local