Schematics, Componentes y Ruteo con Angular + Material.
Demo: GLTrack. Una aplicación para monitorear niveles de glucosa para pacientes de diabetes.

Introducción
En este post comenzaremos a crear una aplicación para registrar y monitorear un registro personal de niveles de glucosa en la sangre, esas mediciones que deben tomarse regularmente los pacientes de diabetes.
Para crear nuestra aplicación utilizaremos componentes, esquemas prefabricados, gráficas, servicios y ruteo de Angular, así como componentes de Material Design para nuestra interfaz gráfica.
Nuestra aplicación constará de las siguientes características:
- Registro de mediciones de glucosa.
- Dashboard de resultados con gráficas.
NOTA: Esta es la parte 1 de 4 de la serie de posts "GLTrack"
- GLTrack parte 1: "Schematics, Componentes y Ruteo con Angular + Material".
- GLTrack parte 2: "Modelos, servicios, dependency injection, formas y data binding con Angular + Material".
- GLTrack parte 3: "Reutiliza componentes. Interacción entre componentes usando @Input() y EventEmmiter con Angular 8".
- GLTrack parte 4: "Gráficas con ng2-charts (Chart.js) y Angular 8. Ordena, filtra, mapea y reduce arreglos de objetos.".
Paso 1: Crear una nueva aplicación e instalar Angular Material
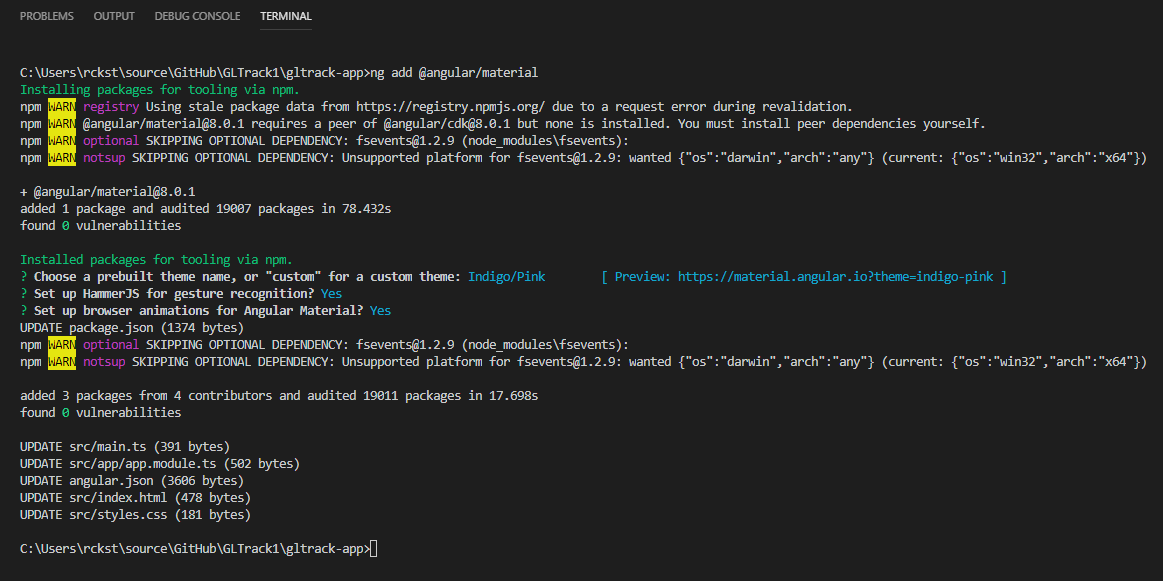
Comenzaremos creando una aplicación nueva, instalando Angular Material y preparando una interfaz gráfica básica ejecutando los siguientes comandos en la terminal.
Si necesitas ayuda creando una aplicación de Angular, puedes ver los detalles en el post "¡Hola Angular 8!".
Si necesitas ayuda instalando Angular Material, puedes ver los detalles en el post "Angular + Material".
Paso 2: Crear menú de navegación con schematics de Angular Material
Angular Material incluye esquemas prefabricados que nos permiten construir nuestras aplicaciones de manera más fácil y rápida.
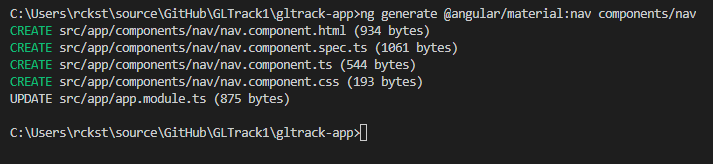
Esta ocasión crearemos un menú de navegación utilizando el schematic 'navigation' para crear un componente que incluye una barra de herramientas con el nombre de la aplicación y una barra de navegación responsiva. En la terminal, ejecuta el siguiente comando:
Hay que destacar que al indicar “components/[nombre del nuevo componente]” estamos creando el nuevo componente dentro de una carpeta “components” que va a contener los componentes de nuestra app. Esto nos permite tener nuestro código mejor organizado.
Después de generar nuestro componente de navegación, podemos ver que se importaron los módulos de Angular Material necesarios de manera automática directamente en el archivo app.module.ts.
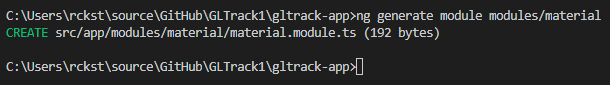
Como buena práctica, crearemos un módulo separado para encargarse de importar los módulos de Angular Material con el siguiente comando:
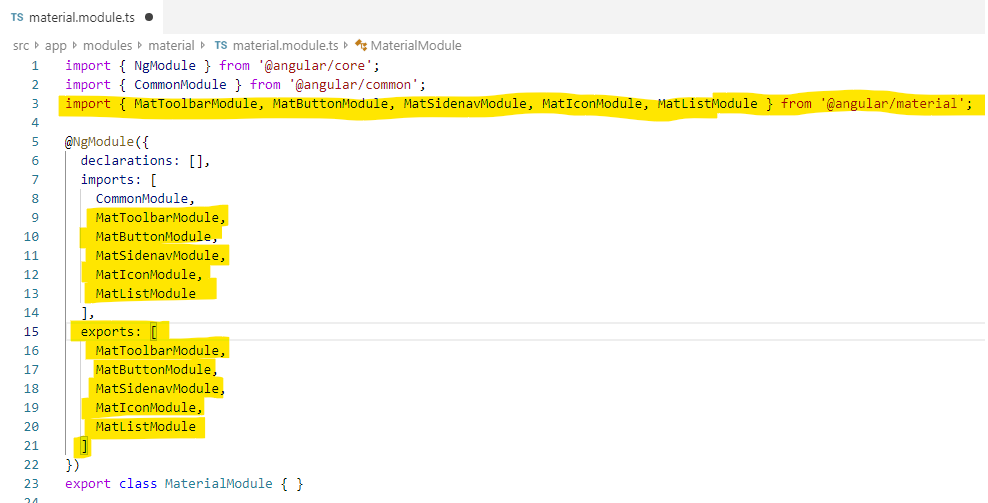
Después, hay que mover las referencias a los módulos de Angular Material de app.module.ts a material.module.ts.
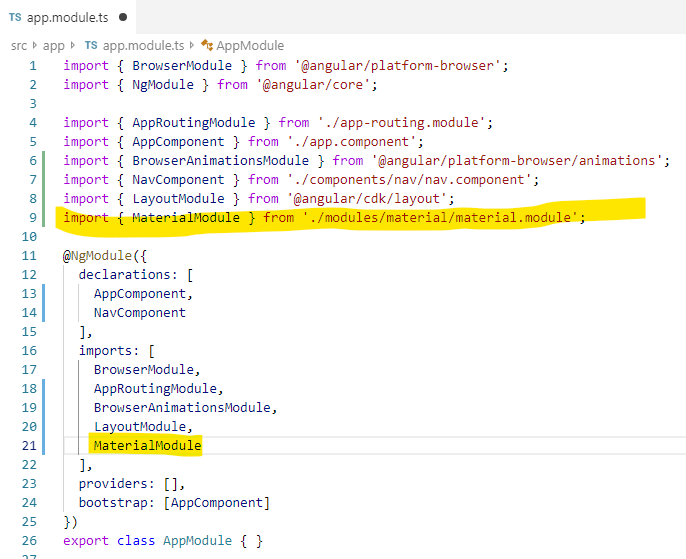
Ahora, importa el módulo MaterialModule en app.module.ts.
Paso 3: Crear componentes
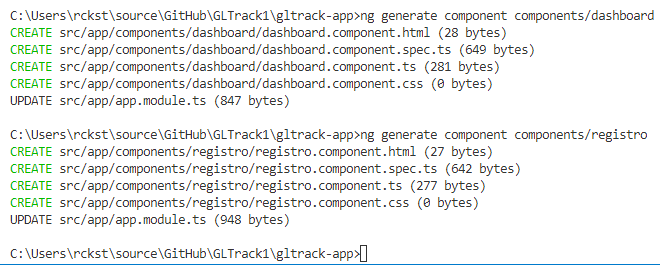
Para crear los componentes necesarios para nuestra aplicación, ejecuta:
Paso 4: Preparar navegación y ruteo
Después de crear los componentes principales que conforman nuestra app, necesitamos permitir que el usuario pueda navegar entre ellos.
Ruteo de angular
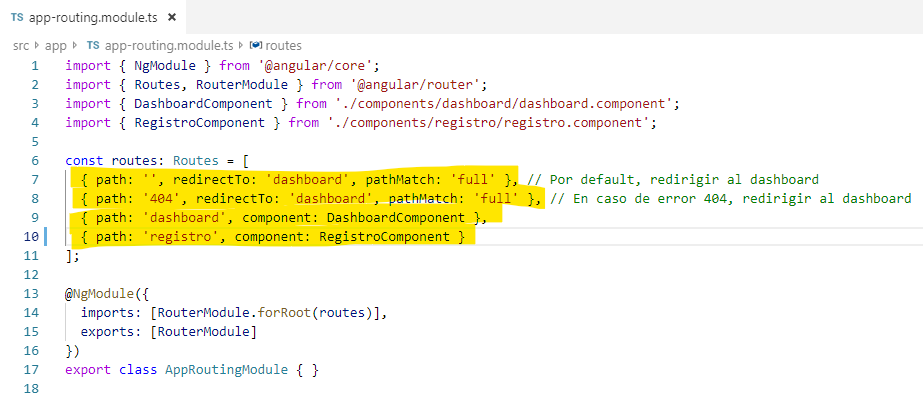
Actualiza el contenido de la constante “routes” en el archivo app-routing.module.ts como se muestra a continuación:
const routes: Routes = [
{ path: '', redirectTo: 'dashboard', pathMatch: 'full' },
{ path: '404', redirectTo: 'dashboard', pathMatch: 'full' },
{ path: 'dashboard', component: DashboardComponent },
{ path: 'registro', component: RegistroComponent }
];
De esta manera, estamos registrando las rutas a las que el usuario puede navegar en nuestra aplicación. En la primera ruta, estamos estableciendo un valor predeterminado para cuando el usuario navegue a la raíz de nuestra app, en este caso, estaríamos redirigiendo a la ruta ‘dashboard’.
En la segunda ruta estamos indicando que cuando el usuario navegue por error a alguna ruta que no exista sea redirigido al dashboard.
En las últimas dos rutas estamos indicando las rutas disponibles y el componente que debe mostrarse en cada ruta.
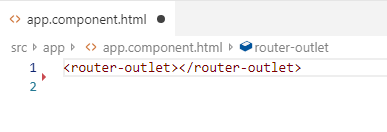
Una vez creadas las rutas, elimina el contenido auto generado en app.component.html para que quede de la siguiente manera:
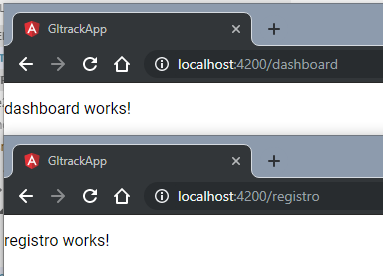
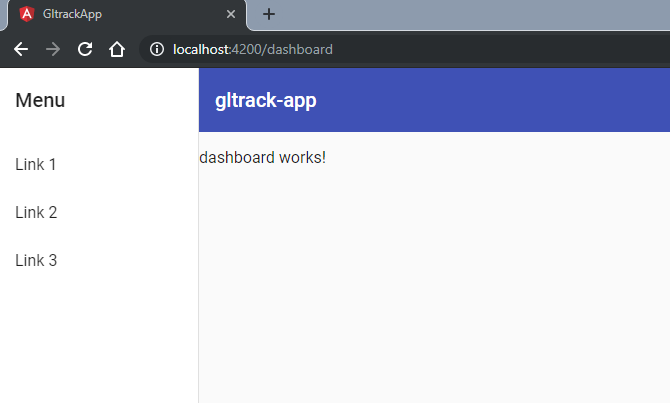
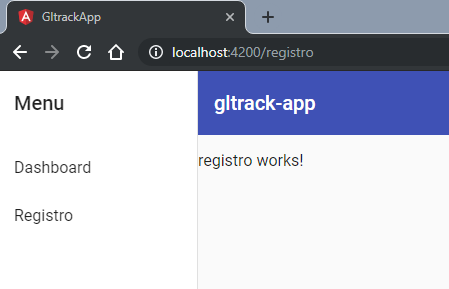
Ahora, navega a las diferentes rutas de la app para comprobar el funcionamiento del ruteo de Angular.
Implementar el componente de navegación
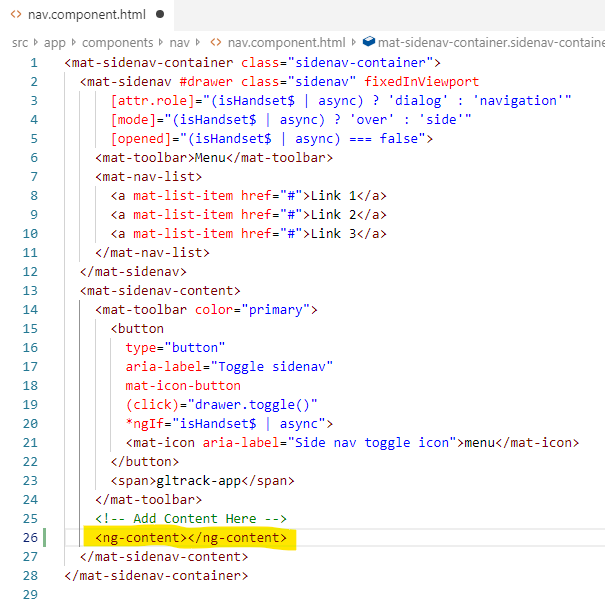
En pasos anteriores creamos un componente de navegación utilizando schematics de Angular Material, para comenzar a utilizar el componente, agrega la siguiente línea al archivo nav.component.html justo al final del bloque “mat-sidenav-content”:
<ng-content></ng-content>El contenido de nav.component.html debe quedar como se muestra a continuación:
<mat-sidenav-container class="sidenav-container">
...
<mat-sidenav-content>
<mat-toolbar color="primary">
...
</mat-toolbar>
<!-- Add Content Here -->
<ng-content></ng-content>
</mat-sidenav-content>
</mat-sidenav-container>
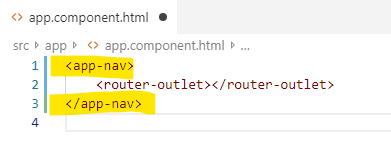
A continuación, reemplaza los contenidos del archivo app.component.html con lo siguiente:
De esta manera, nuestra app muestra el componente de navegación, así como el componente que hayamos indicado en cada una de las rutas registradas para nuestra app en app-routing.module.ts.
Preparar menú de navegación
Para crear nuestro menú de navegación, en lugar de escribir un menú de opciones estático, comenzaremos creando un arreglo de opciones que, de ser necesario, podríamos modificar de manera dinámica utilizando alguna fuente externa.
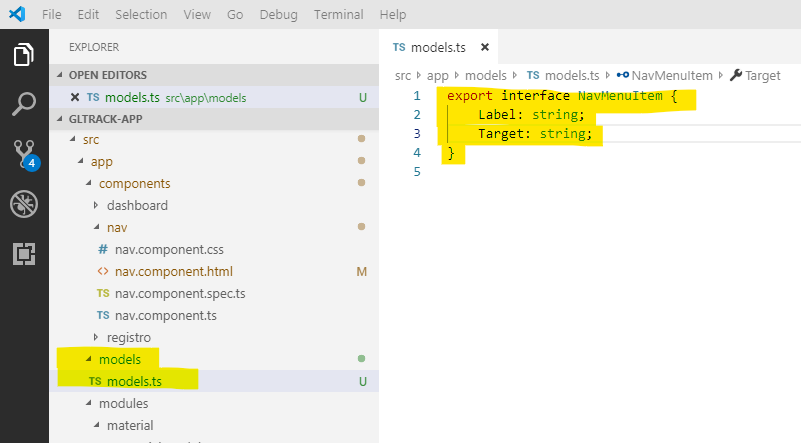
Primero, crearemos un nuevo archivo models.ts dentro de un folder nuevo en nuestra app. En el nuevo archivo models.ts, modelaremos una interfaz que usaremos como plantilla para nuestras opciones del menú de navegación:
export interface NavMenuItem {
Label: string;
Target: string;
}
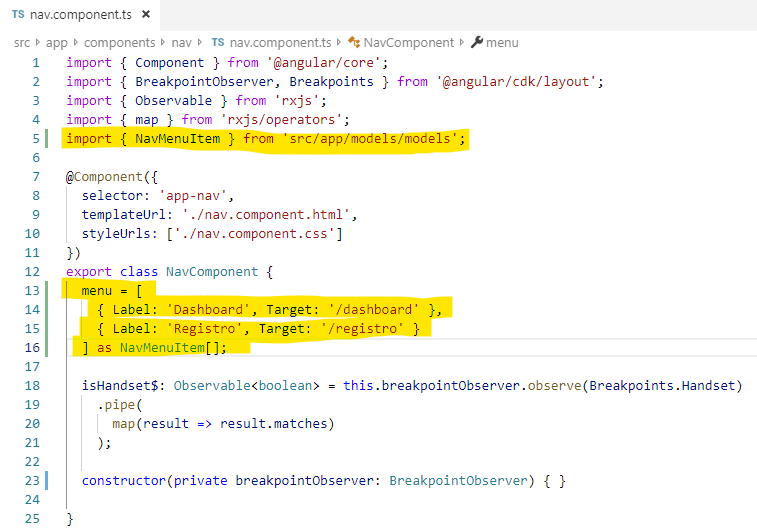
Ahora, en el componente de navegación nav.component.ts, crea un arreglo con la lista de opciones que mostraremos en nuestro menú de la siguiente manera:
...
import { NavMenuItem } from 'src/app/models/models';
...
export class NavComponent {
menu = [
{ Label: 'Dashboard', Target: '/dashboard' },
{ Label: 'Registro', Target: '/registro' }
] as NavMenuItem[];
...
}
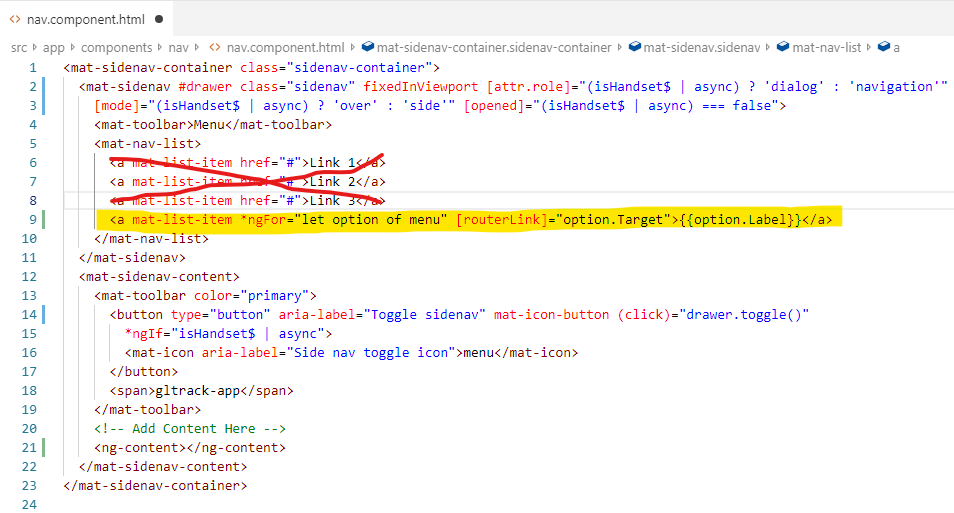
Después de crear la lista de opciones, actualiza nav.component.html para generar las opciones del menú de navegación de manera dinámica. Elimina las opciones estáticas para incluir lo siguiente:
...
<mat-toolbar>Menu</mat-toolbar>
<mat-nav-list>
<a mat-list-item *ngFor="let option of menu"
[routerLink]="option.Target">{{ option.Label }}</a>
</mat-nav-list>
...De esta manera, se estará generando una opción en el menú por cada objeto en nuestro arreglo de opciones y ahora podemos utilizar el menu para navegar entre las rutas de la aplicación.
Conclusión
En este post vimos los pasos necesarios para generar componentes de Angular 8 en blanco, así como utilizando esquemas prefabricados (schematics). También utilizamos las características básicas del ruteo de Angular.
En la segunda parte de este post, continuaremos agregando funcionalidad a nuestra app implementando modelos de datos, formas de angular y data binding, así como servicios para leer y escribir datos.
El código fuente completo de la aplicación de ejemplo puedes encontrarlo en GitHub, en https://github.com/RCKSTR1/GLTrack1 o si prefieres, puedes clonar el repositorio directo en https://github.com/RCKSTR1/GLTrack1.git
Si tuviste algún problema o duda al seguir los pasos, o si tienes alguna pregunta acerca de este post, contáctame en Twitter, Facebook o LinkedIn.
Es cuánto.
Fuentes
- Documentación de Angular Material, "Schematics". https://material.angular.io/guide/schematics
- Documentación de Angular. "Arquitectura, Introducción a los módulos"https://angular.io/guide/architecture-modules
- Documentación de Angular, "Fundamentos, Ruteo y navegación" https://angular.io/guide/router